1. 基本的な作成方法
さて、それではひとつ、作ってみましょうか。
まず、 1 x 1 セルのテーブルを作ります。

<table width="300" border="1" cellspacing="2" cellpadding="0"> <tr> <td>こんなカンジです。</td> </tr> </table>
とりあえず、セルに色を付けます。

<table width="300" border="1" cellspacing="2" cellpadding="0"> <tr> <td bgcolor="#f0ffff">こんなカンジです。</td> </tr> </table>
色を変えて、もう一つ、同じようなテーブルを作ります。

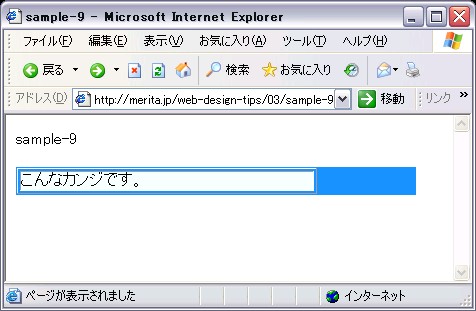
<table width="300" border="1" cellspacing="2" cellpadding="0"> <tr> <td bgcolor="#1e90ff">こんなカンジです。</td> </tr> </table>
で、このテーブルの中に先ほどのテーブルを入れます (セルの中の文字は消してください)。テーブルの入れ子(ネスト)ですね。

<table width="300" border="1" cellspacing="2" cellpadding="0">
<tr>
<td bgcolor="#1e90ff">
<table width="300" border="1" cellspacing="2" cellpadding="0">
<tr>
<td bgcolor="#f0ffff">こんなカンジです。</td>
</tr>
</table>
</td>
</tr>
</table>さて、ここからがポイントの微調整です。
外側のテーブル:
テーブル幅 = 適当です。今回は 400。
枠線幅 = 0
セル間隔 = 0
セル内のマージン = 1 (ここが重要です! この部分が枠線のピクセルになります。)

<table width="400" border="0" cellspacing="0" cellpadding="1">
<tr>
<td bgcolor="#1e90ff">
<table width="300" border="1" cellspacing="2" cellpadding="0">
<tr>
<td bgcolor="#f0ffff">こんなカンジです。</td>
</tr>
</table>
</td>
</tr>
</table>内側のテーブル:
テーブル幅 = 100% (とても重要です! 100% にすることで、外側のセルに「ぴちっ」とくっつきます)
枠線幅 = 0
セル間隔 = 0
セル内のマージン = 適当です。今回は 5。

<table width="400" border="0" cellspacing="0" cellpadding="1">
<tr>
<td bgcolor="#1e90ff">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td bgcolor="#f0ffff">こんなカンジです。</td>
</tr>
</table>
</td>
</tr>
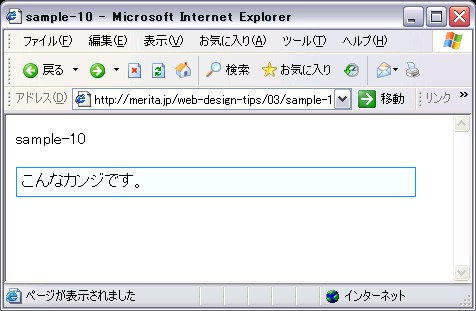
</table>これで基本形ができあがりです。
Tips!: 枠線の色と内側の下地の色は同系色でまとめると、すっきりします。上の例だと、枠線の色 = 濃い青、内側の下地の色 = 薄い青 のようにね。
新着記事
#1703. 春を感じるご馳走 - 春竹の子と干し椎茸の醤油煮込み + 桜海老と春野菜の土鍋ご飯 山椒風味 @一楽.横浜中華街:


 2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
#1702. 福建料理 (閩菜) の定番麺料理 - 燜麺 (海鮮煮込みそば) @華錦飯店.横浜中華街:

 2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
#1701. 横浜中華街で中国茶 - 龍井茶 @隆記.横浜中華街:


 2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
#1700. アットホームな広東料理店 - 春巻 + 咸蛋蒸肉餅 (塩タマゴと豚肉の蒸し) @龍鳳酒家.横浜中華街:


 2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
#1699. 横浜・元町で米国式スタンダードな朝食を - ブレックファスト・プレート + 玉子1個追加 @バイ・ミー・スタンド.代官坂.元町.横浜:

 2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...
2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...