#1. かっこいいテーブルの作成方法
2002-05-11
よく使う割に、個人のウェブ・ページで意外に軽視されているのがテーブルでしょう。実際、テーブルへの手のかけ方で、ウェブ・ページの製作者の力量がどれくらいかあるかがわかっちゃりします。ホントですよ。それでは一つ、シンプルなテーブルから順番に手を入れてみましょう。
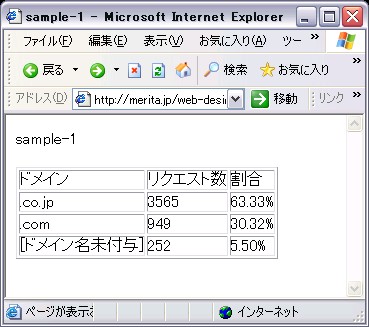
スタートはこんなカンジでしょうか。

HTML は以下のようになります。
<table border="1" cellpadding="0" cellspacing="2"> <tr> <td>ドメイン</td> <td>リクエスト数</td> <td>割合</td> </tr> <tr> <td>.co.jp</td> <td>3565</td> <td>63.33%</td> </tr> <tr> <td>.com</td> <td>949</td> <td>30.32%</td> </tr> <tr> <td>[ドメイン名未付与]</td> <td>252</td> <td>5.50%</td> </tr> </table>
おー、シンプルですね (笑)。
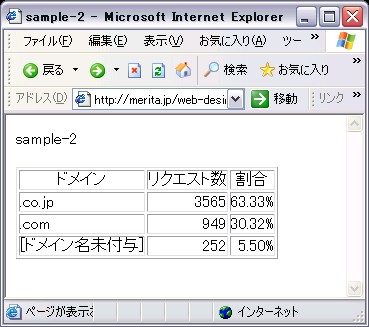
各セルの右寄せ・左寄せ・センタリングなどをいじります。

1行目はテーブル・ヘッダなので「センタリング」にします。2行目からはデータなので、個々にいじります。.co.jp , .com, [ドメイン名未付与] は「文字列」なので右寄せ。 3565, 63.33% などは「数字」なので左寄せにしてみました。まあ、これは一例ですので、自分のテーブル内容をチェックして、適切な位置あわせを選びましょう。
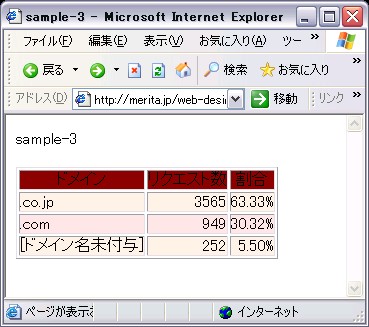
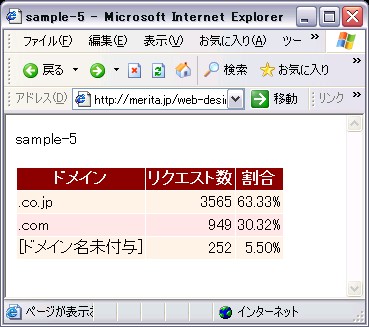
さて、次に、セルに色を付けます。一行ごとに色を交互に入れ替えると見やすいです。一行目はテーブル・ヘッダなので別の色に。

一行目のテーブル・ヘッダの文字が見にくいですね。テキストの色を白に変更した上で、ボールド体に変更。

なかなかよくなりました。さらに見やすくするために、テーブルの枠線幅を 0、セル間隔を1、セル内のマージンを 2 に変更。

セルの間が空いて、ちょっとスカスカした感じですね。 さて、ここからがポイントです。
まず、 1 x 1 セルのテーブルを用意します。見やすいように「ここにあるテーブルです。」と、文字を入れてあります。テーブルの枠線幅を 0、セル間隔を0、セル内のマージンを 0、背景色は、前述のテーブル・ヘッダの背景色と同じにします。

HTML は以下のようになります。
<table border="0" cellpadding="0" cellspacing="0"> <tr> <td bgcolor="#8b0000"> <font color="white">ここにあるテーブルです。</font> </td> </tr> </table>次に、このテーブルの「中」に先ほどのテーブルを入れます。テーブルの入れ子 (ネスト) になりますね。

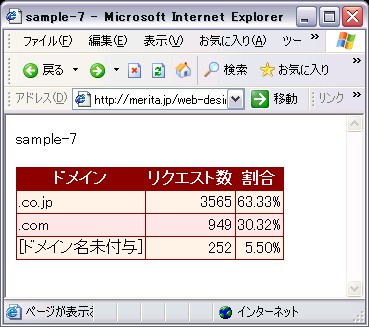
念のため、各セルの中で「テキストの折り返し」しないように設定しておきます。
<table border="0" cellpadding="0" cellspacing="0"> <tr> <td bgcolor="#8b0000"> <table border="0" cellpadding="2" cellspacing="1"> <tr> <td align="center" bgcolor="#8b0000" nowrapbfont color="#f5f5f5">ドメイン</font></b></td> <td align="center" bgcolor="#8b0000" nowrap><b><font color="#f5f5f5">リクエスト数</font></b></td> <td align="center" bgcolor="#8b0000" nowrap><b><font color="#f5f5f5">割合</font></b></td> </tr> <tr> <td bgcolor="#faf0e6" nowrapa>.co.jp</td> <td align="right" bgcolor="#faf0e6" nowrap>3565</td> <td align="right" bgcolor="#faf0e6" nowrap>63.33%</td> </tr> <tr> <td bgcolor="#ffe4e1" nowrap>.com</td> <td align="right" bgcolor="#ffe4e1" nowrap>949</td> <td align="right" bgcolor="#ffe4e1" nowrap>30.32%</td> </tr> <tr> <td bgcolor="#faf0e6" nowrap>[ドメイン名未付与]</td> <td align="right" bgcolor="#faf0e6" nowrap>252</td> <td align="right" bgcolor="#faf0e6" nowrap>5.50%</td> </tr> </table> </td> </tr> </table>ヴァリェーションとして、以下のようなカンジにもなります。個人的には、こっちの方が好みですが (縦線は重たいカンジがして嫌いなんですよね)。

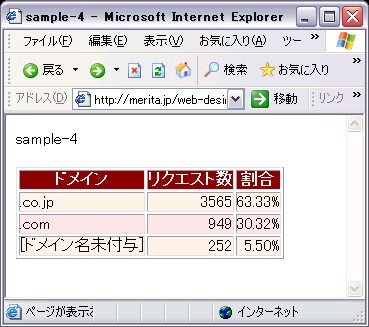
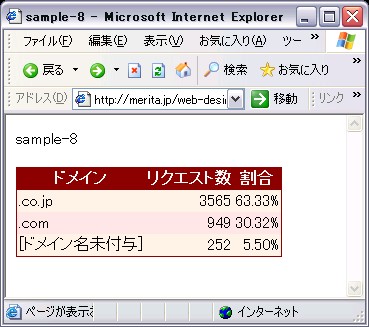
以下のように変更したものです。
外側のテーブルの枠線幅を 0、セル内のマージンを 1、セル間隔を0 に変更。
内側のテーブルの枠線幅を 0、セル内のマージンを 2、セル間隔を0 に変更。
<table border="0" cellpadding="1" cellspacing="0"> <tr> <td bgcolor="#8b0000"> <table border="0" cellpadding="2" cellspacing="0"> <tr> <td align="center" bgcolor="#8b0000" nowrap><b><font color="#f5f5f5">ドメイン</font></b></td> <td align="center" bgcolor="#8b0000" nowrap><b><font color="#f5f5f5">リクエスト数</font></b></td> <td align="center" bgcolor="#8b0000" nowrap><b><font color="#f5f5f5">割合</font></b></td> </tr> <tr> <td bgcolor="#faf0e6" nowrapa>.co.jp</td> <td align="right" bgcolor="#faf0e6" nowrap>3565</td> <td align="right" bgcolor="#faf0e6" nowrap>63.33%</td> </tr> <tr> <td bgcolor="#ffe4e1" nowrap>com</td> <td align="right" bgcolor="#ffe4e1" nowrap>949</td> <td align="right" bgcolor="#ffe4e1" nowrap>30.32%</td> </tr> <tr> <td bgcolor="#faf0e6" nowrap>[ドメイン名未付与]</td> <td align="right" bgcolor="#faf0e6" nowrap>252</td> <td align="right" bgcolor="#faf0e6" nowrap>5.50%</td> </tr> </table> </td> </tr> </table>お疲れ様です
(^^)大体ここまでできれば、後は細かな色指定などセンスの問題になります。がんばってください。
尚、この テーブルの入れ子 (ネスト) は、とても重要なテクニックです。他にも使い道があるのですが、それは又、別の回で。
補注: セルに何も文字が無い場合 Netscape Navigator では背景色が表示されず「白」(または、ブラウザの背景色になってしまいます。(Internet Explorerではオッケーなんですけどね。テーブルのそのセルだけ色が抜けたようになってしまうので注意してください。 一番簡単な回避方法は、セルに「空白」を入れておくことです。<td></td> でも <td> </td> でもダメで、 <td> </td> としておきます。
新着記事
#1703. 春を感じるご馳走 - 春竹の子と干し椎茸の醤油煮込み + 桜海老と春野菜の土鍋ご飯 山椒風味 @一楽.横浜中華街:


 2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
#1702. 福建料理 (閩菜) の定番麺料理 - 燜麺 (海鮮煮込みそば) @華錦飯店.横浜中華街:

 2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
#1701. 横浜中華街で中国茶 - 龍井茶 @隆記.横浜中華街:


 2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
#1700. アットホームな広東料理店 - 春巻 + 咸蛋蒸肉餅 (塩タマゴと豚肉の蒸し) @龍鳳酒家.横浜中華街:


 2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
#1699. 横浜・元町で米国式スタンダードな朝食を - ブレックファスト・プレート + 玉子1個追加 @バイ・ミー・スタンド.代官坂.元町.横浜:

 2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...
2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...