3. 応用範囲は意外に広い
この枠線作成のテクニックは、いろいろ応用が利きます。
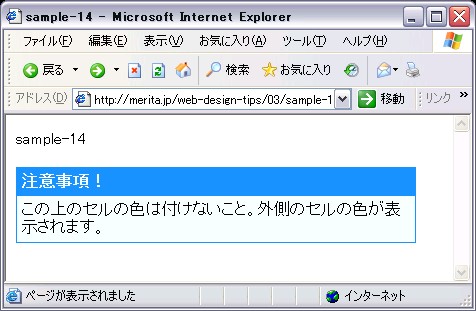
たとえば、こんなカンジです。

内側のセルを 2 行にして、1行目のセルには色を付けないようにします。こうすると、外側のセルの色が、そのまま表示されます(要するに透けて見えるわけです)。
1行目のセルにある文字はボールドにして、色を付けます。
Tips! : よく使うテクニックですが、白ではなく、2行目のセルの背景色を付けると、バランスが取れて見えます。
<table width="500" border="0" cellspacing="0" cellpadding="1">
<tr>
<td bgcolor="#1e90ff">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td><b><font color="#f0ffff">注意事項!</font></b></td>
</tr>
<tr>
<td bgcolor="#f0ffff">この上のセルの色は付けないこと。外側のセルの色が表示されます。</td>
</tr>
</table>
</td>
</tr>
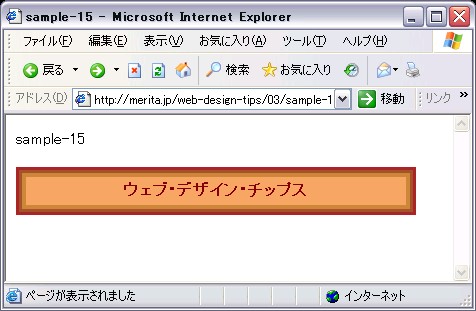
</table>テーブルの入れ子を何重かにすることで立体感を表現することもできます。タイトルなどに使えそうですね。

<table width="500" border="0" cellspacing="0" cellpadding="1">
<tr>
<td bgcolor="#b22222">
<table width="100%" border="0" cellspacing="0" cellpadding="2">
<tr>
<td bgcolor="#a52a2a">
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td bgcolor="#a0522d">
<table width="100%" border="0" cellspacing="0" cellpadding="4">
<tr>
<td bgcolor="#cd853f">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td align="center" bgcolor="#f4a460"><b><font color="#800000">ウェブ・デザイン・チップス/<font></b></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>Tips!: 枠線色を、「外→内」の順に、同系色の「濃い→薄い」や、「薄い→濃い」にしてやると立体感が出ます。
新着記事
#1703. 春を感じるご馳走 - 春竹の子と干し椎茸の醤油煮込み + 桜海老と春野菜の土鍋ご飯 山椒風味 @一楽.横浜中華街:


 2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
2018-03-26 横浜中華街・中華街大通りの一楽にて晩飯。一品目は、春メニューから春竹の子と干し椎茸の醤油煮込み。これは・・・素食(スゥシー,精進料理)の紅焼烩双冬かな? 紅焼(ホンシャオ)ともちょっと違うような、甘い香りのする焼付け具合が肉厚の干し椎茸とよ...
#1702. 福建料理 (閩菜) の定番麺料理 - 燜麺 (海鮮煮込みそば) @華錦飯店.横浜中華街:

 2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
2018-03-25 横浜中華街・市場通りの華錦飯店(かきんはんてん)にて晩飯。こちらは隣の魚屋が経営母体の中華料理店。このため海鮮料理に強いと言われている。また、経営者の出身地が福建とのことで、一般的な中華料理を中心に、福建料理(閩菜)を少し加えたメニュー構成...
#1701. 横浜中華街で中国茶 - 龍井茶 @隆記.横浜中華街:


 2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
2018-03-25 オフィスでは、だいたい中国茶を飲んでいる。自分用の中国茶マグ・カップで、茶葉の種類を変えつつ何杯も飲んでいるが、これがコーヒーよりも精神バランスに良い感じで、リラックスして、かつ、集中できる感じ。正念場・修羅場・短時間でいいから集中がほしい...
#1700. アットホームな広東料理店 - 春巻 + 咸蛋蒸肉餅 (塩タマゴと豚肉の蒸し) @龍鳳酒家.横浜中華街:


 2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
2018-03-24 横浜中華街・中山路の龍鳳酒家(りゅうほうしゅか)にて晩飯。こちらは家庭的なお店で、広東料理(粤菜)の家庭料理(家郷菜)が得意。一品目はビールの酒肴として春巻をオーダー。中身がしっかりと詰まった春巻は、カリッとかじると熱々の中身が口の中に弾け...
#1699. 横浜・元町で米国式スタンダードな朝食を - ブレックファスト・プレート + 玉子1個追加 @バイ・ミー・スタンド.代官坂.元町.横浜:

 2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...
2018-03-24 横浜・元町・代官坂のバイ・ミー・スタンド(BUY ME STAND)元町店 にて朝食。ここはユニークかつ美味しいサンドイッチを出す店。朝8時から開店していて、ゴージャスな朝食が食べられるので、朝から開店している飲食店が少ない元町近辺では貴重...